Gutenberg to nowy edytor tekstu dla WordPress, który daje nowe możliwości i funkcjonalności. Jest edytorem blokowym. Wprowadzaną do niego treść dzielimy na bloki i w ten sposób definiujemy ich wygląd, określając takie właściwości jak: położenie, szerokość, kolor, wstawianie mediów itp.
Poniżej przedstawimy jedną z nowych funkcji Gutenberga – jaką jest wyrównanie bloków. Skoncentrujemy się na możliwości ustawienia różnych szerokości dla wybranych bloków.
Gutenberg wprowadza dwie dodatkowe opcje:
- full-width (blok pełnej szerokości.)
- wide-alignment (blok poszerzony / szerokie wyrównanie)
Aby móc używać tych opcji używany przez nas motyw WordPress musi je wspierać. Jeśli chcemy taką funkcjonalność dodać do naszego motywu możemy to zrobić poprzez dodanie poniższego kodu do pliku function.php.
function df_theme_setup() {
add_theme_support( 'align-wide' );
}
add_action( 'after_setup_theme', 'df_theme_setup' );
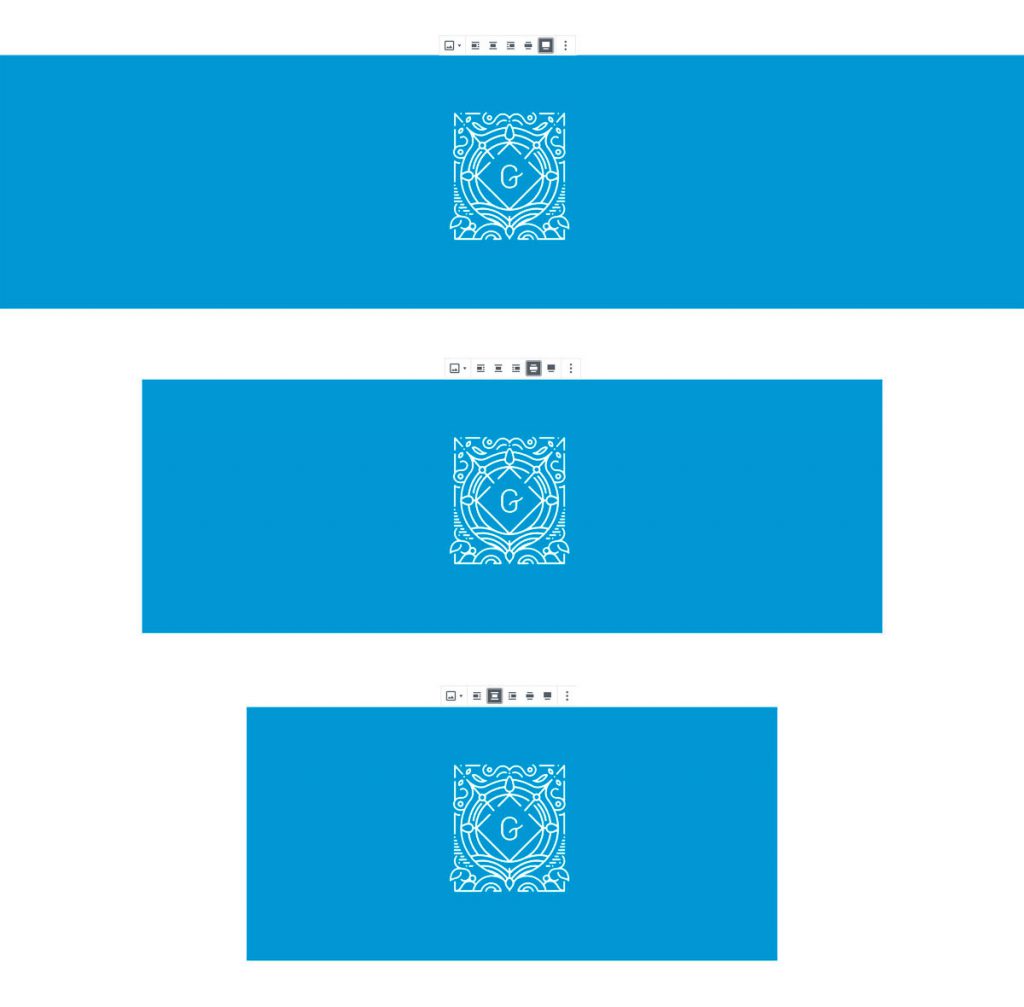
Po dodaniu tego fragmentu kodu, w panelu Guteberg’a przy wybranych blokach, zobaczymy dodatkowe opcje justowania, pokazane poniżej.


Elementy, dla których zaznaczymy wybraną opcję justowania otrzymają jedną z dodatkowych klas: .alignwide and .alignfull, które należy odpowiednio zdefiniować w pliku style.css.
Przykład:
.alignwide {
margin: 32px calc(25% - 25vw);
max-width: 100vw;
}
.alignfull {
margin: 32px calc(50% - 50vw);
max-width: 100vw;
width: 100vw;
}
.alignfull img {
width: 100vw;
}Należy pamietać, że nie wszystkie typy bloków w Gutenberg’u mogą korzystać z tych funkcjonalności.
Poniżej lista tych dla których możemy używać pokazanych powyżej właściwości:
- Cover Image Block
- Image Block
- Gallery Block
- Pullquote Block
- Video Block
- Table Block
- Columns Block
- Categories Block (tylko pełna szerokość)
- Embed Block

W ten sposób możemy wzbogacić naszą stronę internetową opartą na WordPress o dodatkowe szerokości ustawiania bloków w edytorze Gutenber.