Formularze na stronach internetowych są tak bardzo wszechobecne, że czasem nawet nie jesteśmy świadomi ich obecność. Tak dla przykładu zobaczmy gdzie możemy spotkać formularze i ich elementy:
- formularz kontaktowy (najbardziej oczywiste)
- logowanie do strony i aplikacji
- rejestracja użytkowników
- składanie i finalizowanie zamówień w sklepach internetowych
- wyszukiwarki internetowe
- sortowanie i filtrowanie informacji podanej na stronie
- dodawanie komentarzy
- często przy interakcji z bazą danych gdy: dodajemy, kasujemy, edytujemy dane
- wykonując transakcje finansowe online itp
Formularze występują na stronach statycznych jak i dynamicznych. Są powszechne, warto się zastanowić jak działają.
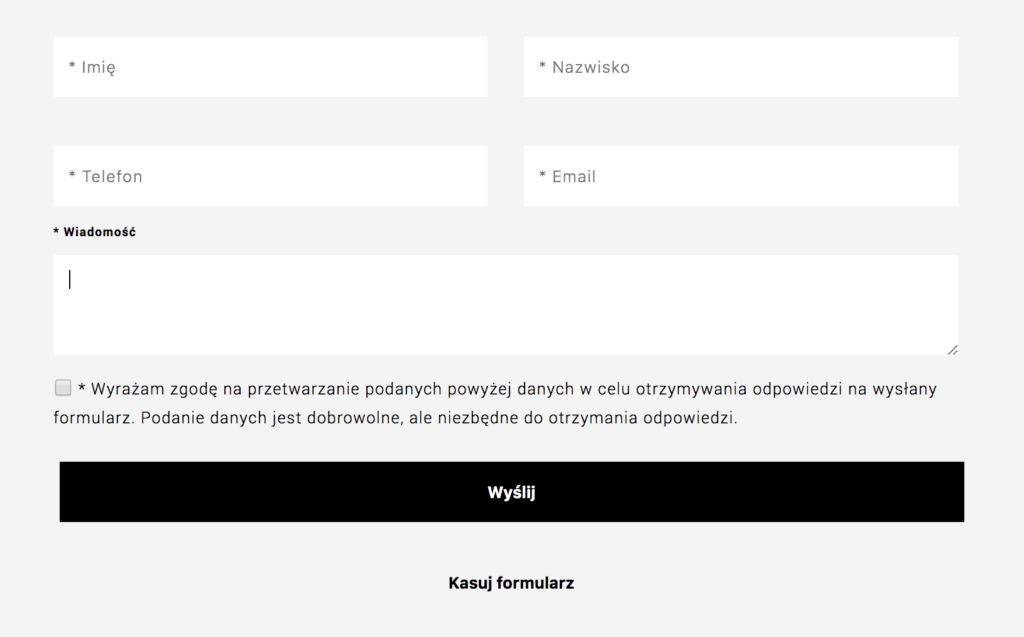
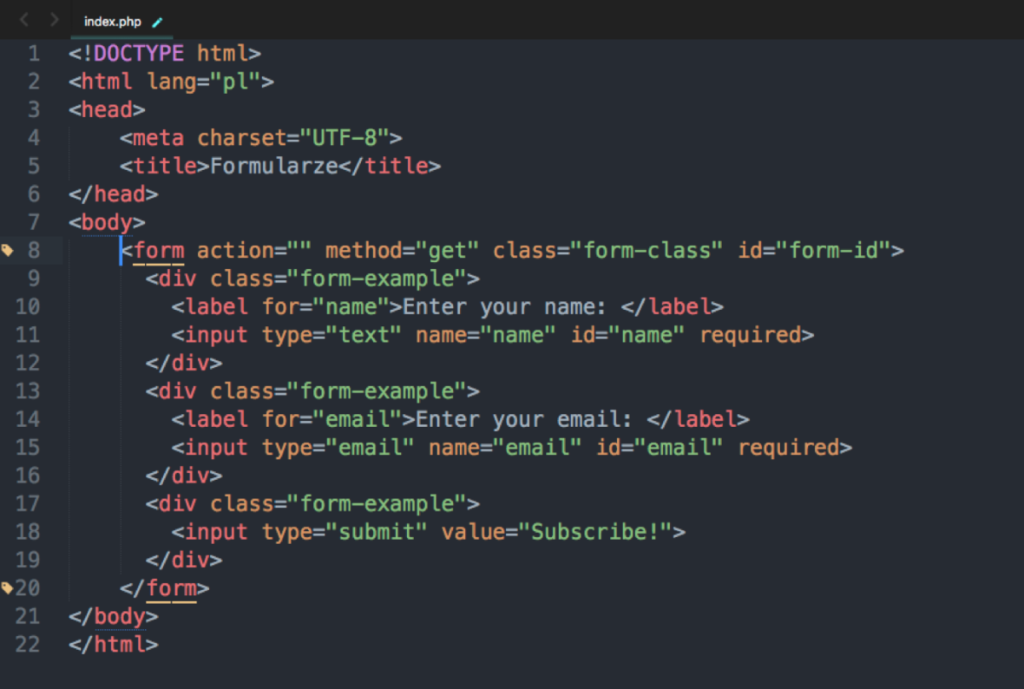
Poniżej przykład formularza, widok po stronie front endu i back endu:


Przejdź trochę głębiej do budowy i zasady działania formularz.
Atrybuty formularza
Atrybuty formularza podajemy w postaci jak poniżej:
<form action="#" method="GET"> ….. </form>Poniżej lista z krótkim opisem wybranych atrybutów:
- accept-charset — określa sposób kodowania znaków przy użyciu formularza
- action— adres URL gdzie jest kierowany użytkownik po wysyłce formularza
- autocomplete — domyślne ustawienie auto uzupełniania dla formularza
- enctype — typ kodowania używany przy wysyłce formularza
- method — metoda wysyłania formularza
- name— nazwa formularza używana w document.forms API
- validate — określa czy formularz ma być walidowany
- target — określa cel / przesłania formularza
- rel — służy do określania relacji pomiędzy dokumentem, w którym znajduje się link
Metody wysyłki formularza
W atrybucie method możemy określić jakiej metody wysyłki formularza chcemy użyć. Do dyspozycji mamy nastepujące dwie metody:
Metoda GET
<form action="#" method="GET"> ….. </form>Metody GET używa się kiedy parametrów jest niewiele. Parametry przekazuje się za pomocą adresu URL, którego długość jest ograniczona. np. http://www.naszadomena.pl/strona.php?parametr1=wartość1¶metr2=wartość2
Należy też pamiętać że parametry są widoczne w pasku adresu przeglądarki, więc tej metody nie należy używać jeśli przekazywane są np. hasła. Metodę GET można wykorzystać także przy przekazywaniu parametrów przez odnośnik
Metoda POST
<form action="#" method="POST"> ….. </form>
Metoda POST do przekazywania parametrów wykorzystuje nagłówek. Metoda ta umożliwia przekazywanie dużo więcej parametrów niż metoda GET. Parametry te nie są widoczne w pasku adresu przeglądarki.
Zależnie od metody, zmienne trafiają do odpowiednich tablic asocjacyjnych: $_GET i $_POST. Są to tablice superglobalne, co oznacza, że są widoczne w każdym miejscu kodu PHP.
Pola formularza
Każdy formularz zawiera w sobie pola, które dają możliwość wprowadzenie danych przez użytkownika. Do dyspozycji mamy np:
<input fields type=" ">Róże typy pola:
- text — krótki tekst
- checkbox, radio — pojedyncze lub wielokrotne pole wyboru
- file — plik
- email — email
- url — url
- number — numer
- date — data
- time — czas
- hidden — ukryte pole może być wykorzystane do przekazania parametrów
- submit — wyślij
- reset — kasuj
- images — graficzny przycisk wyślij
- datetime, datetime-local — data i czas, data i czas lokalny
- week, month — tydzień, miesiąc, tel — Telefon, search — wyszukiwarka
- password — hasło, color — kolor
- range min=”1” max=”5” — podane liczby z zakresu min / max
- list – służy do identyfikacji listy predefiniowanych opcji dla elementu w celu zasugerowania użytkownikowi.
Wartości atrybutów: list: służy do określenia identyfikatora datalist, który zostanie użyty do utworzenia połączenia z elementem wejściowym. Lista jest określona polem datalist
Poniżej przykład jak możemy zrobić opcje wyboru lub podpowiedzi.
<input type="text" list="town">
<datalist id="town">
<option value="New York">
<option value="Warsaw">
<option value="Barcelona">
</datalist> Poza polem input mamy do dyspozycji:
- <textarea> — pole do wprowadzania długiego tekstu,
- <select>, <select multiple> — pole jednokrotnego / wielokrotnego wyboru.
- <button type=”button / submit / reset” >
Atrybuty pól formularz
Dla poszczególnych z pół formularza można podać atrybutu, które doprecyzowują konfigurację każdego pola.
Lista wybranych atrybutów:
- placeholder — tymczasowy tekst dla pól. Placeholder działa tylko dla następujących typów pól: text, search, tel, url, email. Dla pozostałych typów pól jest ignorowana.
- autocomplete=”on / off” — włącza / wyłącza auto uzupełnianie dla pól. Atrybut ten jest ignorowany dla pól typu: password, checkbox, radio, file or button.
- autofocus — ustawia dane pole jako aktywne po załadowaniu strony.
- checked – sprawdza czy pole jest zaznaczone. Działa tylko dla pól typu: radio, checkbox.
- mode – wskazówka dla przeglądarki jaki rodzaj klawiatury ma być wyświetlany. Działa tylko dla pól typu: text, password, email, or url.
- minlenght / maxlenght – określa min / max wartość jaką użytkownik może wprowadzić. Działa tylko dla pól typu: text, email, search, password, tel, url.
- multiple – daj możliwość ustwienia więcej niż jednej wartości. Działa tylko dla pól typu: file, email.
- tabindex – określa pozycję elementu w kolejności nawigacji na kartach dla bieżącego dokumentu.
- name – nazwa pola, która identyfikuje dane pole podczas wysyłki formularza.
- pattern – wyrażenie regularne wykorzystywane do sprawdzania poprawności wypełnienia danych pola. Działa tylko dla pól typu: text, search, tel, url, email.
- readonly – ten atrybut określa czy użytkownik może zmodyfikować wartość danego pola. Nie działa dla pól typu:: hidden, range, color, checkbox, radio, file.
- required – atrybut ten określa czy wymagane jest wypełnienie danego pola. Jest ignorowanych dla pól typu: hidden, images.
- height / width / src – Działa tylko dla pola typu: image.
- value – definiuje początkowa wartość Jest ignorowanych dla pól typu: radio and checkbox.
- datalist atrybut jest ignorowany dla pól typu: hidden, checkbox, radio, file or button.
Aby dostosować wygląd i funkcjonalność formularza możemy grupować jego pola używając elementu fieldset.
<fieldset>
<legend>Title</legend>
<input type="radio" name="radio" id="radio">
<label for="radio">Click me</label>
<input type="radio" name="radio1" id="radio1">
<label for="radio1">Click</label>
<input type="radio" name="radio2" id="radio2">
<label for="radio2">Click</label>
</fieldset>
Więcej informacji znajdziesz pod adresem: https://developer.mozilla.org/pl/
Przesyłanie plików przez formularz
Dodatkową funkcją formularzy jest możliwość przesyłania plików. W tym przypadku warto zwrócić uwagę na następujące rzeczy:
1. Gdy chcemy aby nasz formularz dawał możliwość przesyłania pliku atrybut enctype powinien być ustawiona jak poniżej.
<form action="…" method="POST" enctype="multipart/form-data"> </form>Wartość domyślna jest: enctype=”application/x-www-form-urlencoded”
2. Do przesyłania pliku lub plików wykorzystujemy pole input z odpowiednion ustawionym typem:
<input type=”file”> wybieranie jednego pliku z dysku lub <input type=”file” multiple> wybieranie plików z dysku,
Możemy korzystać z takich atrybutów jak: name, lastModified, lastModifiedDate, size, accept.
- accept=”image/png” or accept=”.png” — Accepts PNG files.
- accept=”image/png, image/jpeg” or accept=”.png, .jpg, .jpeg” — Accept PNG or JPEG files.
- accept=”image/*” — Accept any file with an image/* MIME type. (Many mobile devices also let the user take a picture with the camera when this is used.)
- accept=”.doc,.docx,.xml,application/msword,application/vnd.openxmlformats-officedocument.wordprocessingml.document” — accept anything that smells like an MS Word document.
3. Przy przesyłaniu plików używamy tablicy $_FILES, która jest superglobalna.
Tablica $_FILES zawiera dane pliku wysłanego przez formularz. Co zawiera tablica i jak odczytać z niej dane:
$_FILES['ourfile']['name'] // Oryginalna nazwa wysyłanego pliku.
$_FILES['ourfile']['type'] // Typ MIME wysyłanego pliku (JPEG, GIF, ...).
$_FILES['ourfile']['size'] // Rozmiar wysyłanego pliku (w bajtach)
$_FILES['ourfile']['tmp_name'] // Tymczasowa nazwa pliku, który został wysłany na serwer.
$_FILES['ourfile']['error'] // Numer błędu (0 oznacza prawidłowe wysłanie).
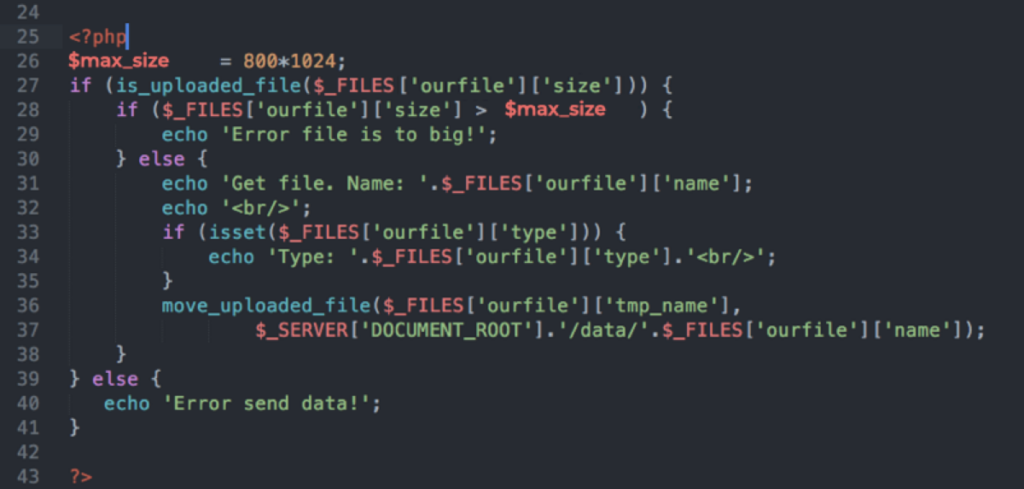
4. Bezpieczeństwo formularzy internetowych.
Przesyłanie plików na serwer może być niebezpieczne, dlatego należy odpowiednio się zabezpieczyć. Należy bezwzględnie, za każdym razem sprawdzać poprawność wprowadzonych danych po stronie serwera i odpowiednio to obsłużyć. Przykład sprawdzenia dla pola input

Walidacja i sanityzacja
Czyli sprawdzenie poprawności wprowadzanych danych do formularza. Jest to istotne zagadnienie o którym należy pamietać.
HTML daje takie możliwości poprzez atrybuty pól formularza np.
<input type="email" required> <!—- możemy wymóc na użytkowniku wypełnienie pola, -—>
<input type="email" pattern="^\d{2}-\d{3}$"> <!—- określamy wzorzec definiując, który określamy jako wyrażenie regularne. np. Kod pocztowy, -—>
Można to także robić przy użyciu javascript, sprawdzając poszczególne pola według zadanych w projekcie warunków.
Tu jest małe ale! Jest to sprawdzenie po stronie przeglądarki. To znaczy że użytkownik z poziomu kodu przeglądarki może zmienić lub wyłączyć sposób walidacji który użyliśmy.
Dlatego należy bezwzględnie pamiętać aby pola formularza były sprawdzane po stronie serwera np. przy użyciu php i dostępnych w nim metod.
Przykład:
filter_var ( mixed $variable [, int $filter = FILTER_DEFAULT [, mixed $options ]] ) : mixed
Wiecej o tym możesz przeczytać tu:
Sprawdzanie wprowadzonych danych to nie tylko walidacja ale także sanityzacja danych, czy ich oczyszczenie z niechcianych elementów / znaczników, które mogą uszkodzić naszą stronę, bazę danych lub spowodować inne nie przewidziane konsekwencje. Oczywiście wszystko zależy od tego co robimy. Jeśli jesteśmy świadomi to w niektórych przypadkach sama walidacja może wystarczyć a czasami nie.
Do sanityzacji danych z pomocą przychodzą np. filtry php. Pod linkiem poniżej więcej informacji na ten temat.
https://www.php.net/manual/en/filter.filters.sanitize.php
Zabezpieczenie formularzy
Warto też powiedzieć o zabezpieczeniu formularza np. przed spamem, botami. Tu mamy różne metody. Przytoczę kilka re Capatha, prhpcaptcha, mathcaptcha, honey pot:

Wysyłka formularza
Samą wysyłkę formularza realizujemy po stronie serwera (back endu), tak dla przykładu używając języka php mamy do dyspozycji np:
- funkcja php – mail()
- php + ajax (js)
- skryty gotowe np. phpmailer https://github.com/PHPMailer/PHPMailer
- inne
Formularze w WordPress
Stosując powyżej przedstawione zasady na stronach z wordpress formularze możemy realizować poprzez: pluginy, cześć motywu (template part – szablony), shortcode, bloki dla Gutenberga. Jak widać mamy kilka możliwości do wyboru.
Podsumowanie
Aby uzyskać formularz na front-end należy go zakodować używając HTML w którym tworzymy strukturę formularza, CSS aby zmodyfikować wygląd oraz javascript, który daje nam dodatkowe możliwości. Natomiast sanityzację i walidację oraz mechanizm wysyłki formularza powinien być realizowany po stronie serwera (back-end) np przy użyciu języka programowania np. php, python. Tak w dużym uproszczeniu.
Dobre praktyki
Tworząc formularze na stronach internetowych trzeba pamiętać o:
- prawidłowym kodzie HTML
- walidacji i sanityzacji danych po stronie przeglądarki i serwera.
- prawidłowym kodzie obsługującym wysyłkę / dalsze przekazanie danych z formularza
- zabezpieczeniu formularzy
Mam nadzieję że powyższy artykuł będzie pomocny dla osób zaczynających przygodę z kodowaniem formularzy. Jednakże należy pamiętać że jest to jedynie wstęp do tematu formularzy. Jeśli ten artykuł cię zainteresował i potrzebujesz więcej informacji zachęcam do zgłębiania tematu, dalszego szukania wiedzy oraz eksperymentowania z kodem.