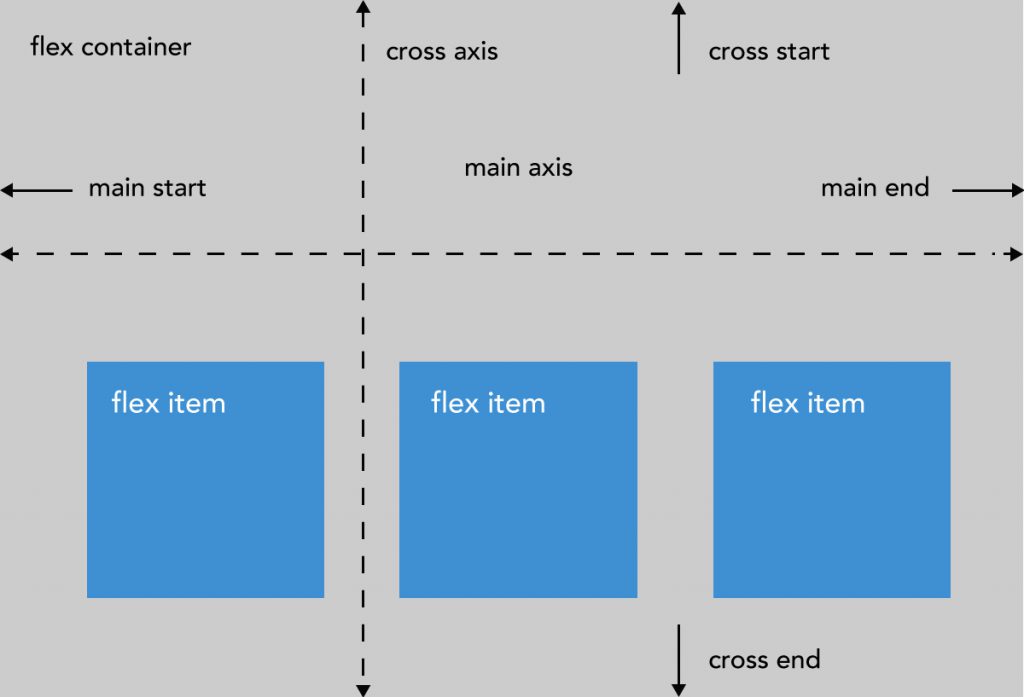
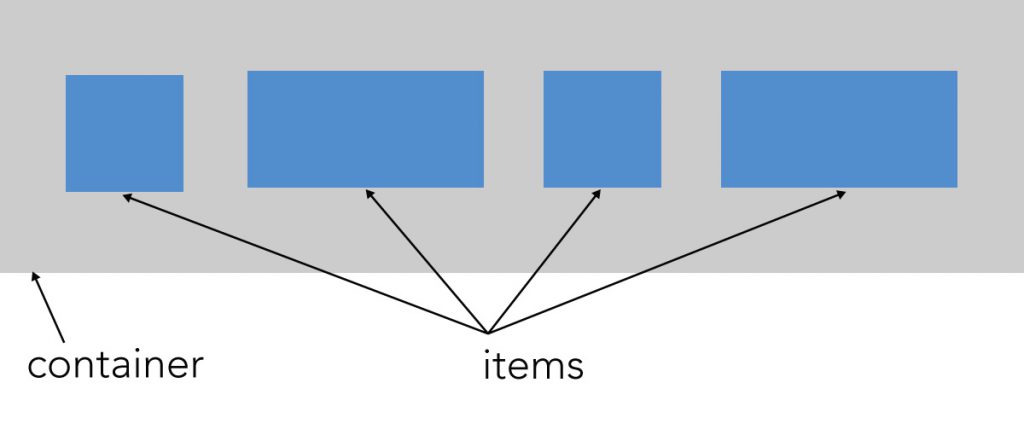
Flexbox czyli flexible boxes. Jest to sposób tworzenia layoutu w CSS3, który umożliwia elastyczne zarządzanie elementami na stronie. Założeniem w używaniu flexbox jest podział na flex container (element nadrzędny) i flex item (bezpośrednie elementy potomne, znajdujące się wewnątrz elementu container).

Jak zacząć? Dla elementu nadrzędnego flex container dodajemy: display: flex; lub display:inline-flex;. Elementy flex item są ustawiane samoczynnie dla bezpośrednich dzieci elementu container.

Poniżej właściwości, które możemy stosować dla flex container:
flex-direction ustala kierunek, w którym układane są flex items. Czy będą to wiersze czy kolumny. Czy w układzie od lewej do prawej, czy odwrotnie. Podobnie z kolumnami. Wartość domyślna to row.
.container { flex-direction: row | row-reverse | column | column-reverse; }flex-wrap określa ile wierszy ma zawierać w sobie flex container oraz kierunek.
- nowrap – wszystkie elementy będą w jednej linii. Jest to wartość domyślna.
- wrap – elementy item są ułożone w liniach od góry do dołu. Te, które nie mieszczą się w danej linii przechodzą do kolejnej.
- wrap-reverse – podobnie jak wrap, zmieniana jest tylko kolejność na od dołu do góry (pierwszy element jest w dolnej linii a ostatni w pierwszej, patrząc od góry).
.container{ flex-wrap: nowrap | wrap | wrap-reverse;}flex-flow jest skrótem tzw. ‚shorthand’ dla flex-direction i flex-wrap. Przykładowe użycie. Elementy będą ułożone w wierszach w kierunku z prawej do lewej. Jeśli nie zmieszczą się w jednym wierszu to będą przechodziły do następnego w kolejności od góry do dołu.
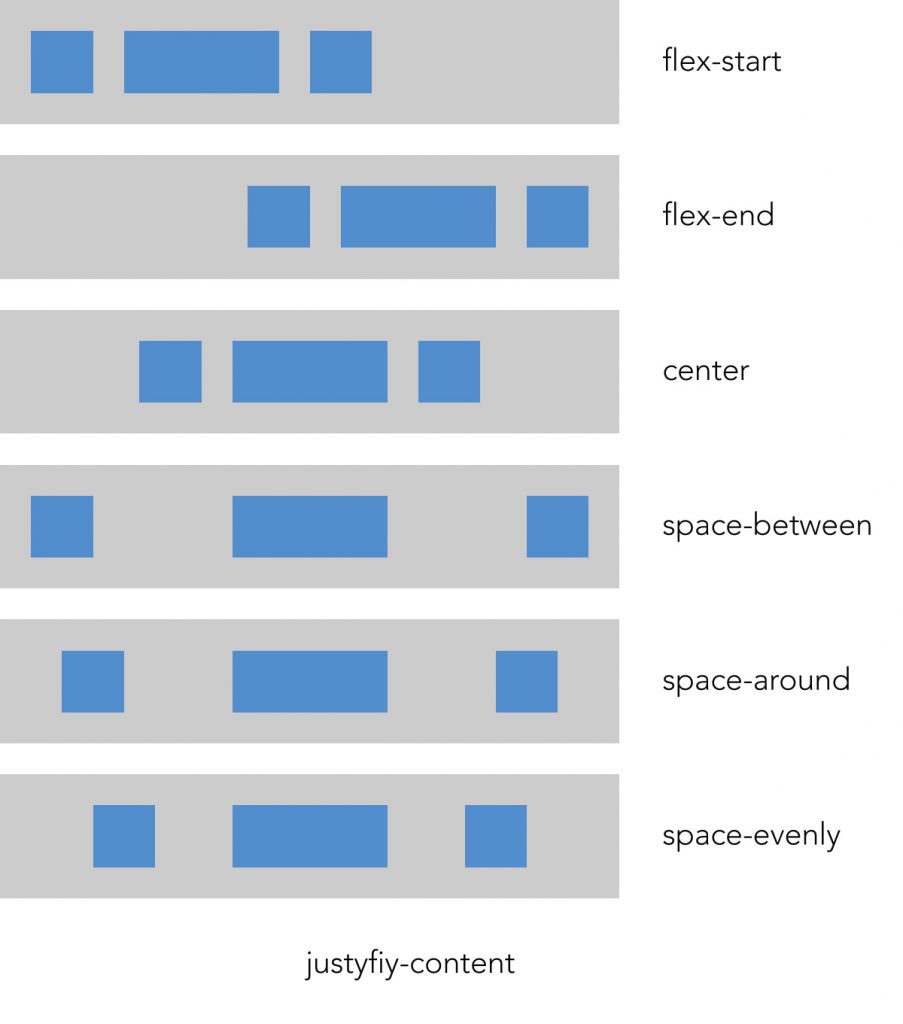
.container{ flex-flow: row-reverse wrap; }justify-content określa ułożenie wzdłuż osi X oraz sposób dystrybucji wolnej przestrzeni. Decyduje o horyzontalnym ułożeniu flex items.
.container { justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly; }
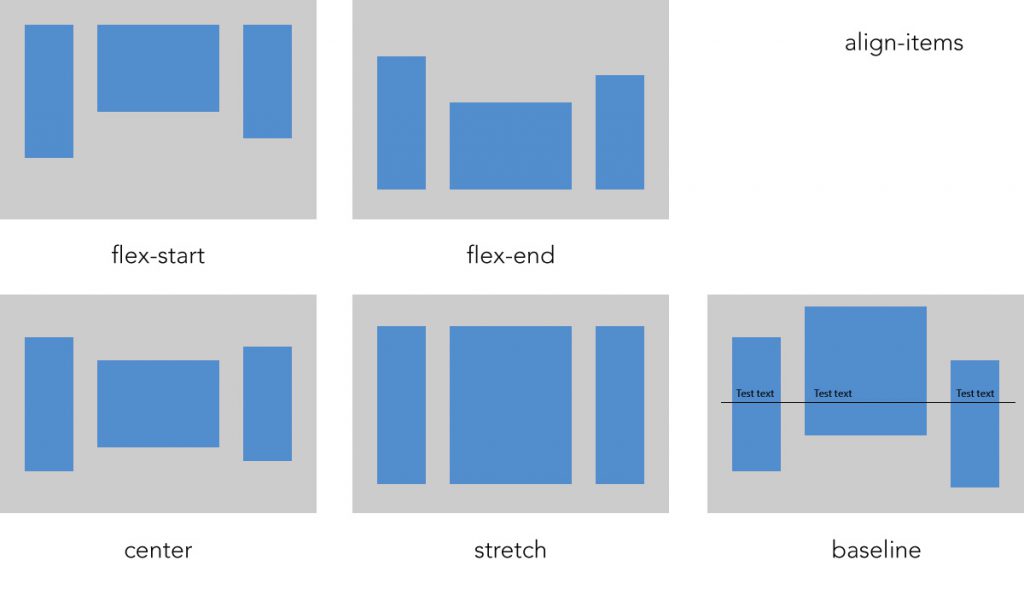
align-items definiuje jak flex items rozłożone są wzdłuż Y. Decyduje o pionowym ułożeniu flex items.
.container { align-items: stretch | flex-start | flex-end | center | baseline; }
align-content decyduje o rozmieszeniu linii flexbox’a gdy jest ich więcej niż jedna i gdy w ramach cross axis występuje dodatkowe, niezagospodarowane miejsce.
.container { align-content: flex-start | flex-end | center | space-between | space-around | stretch; }Poniżej właściwości, które możemy stosować dla flex item:
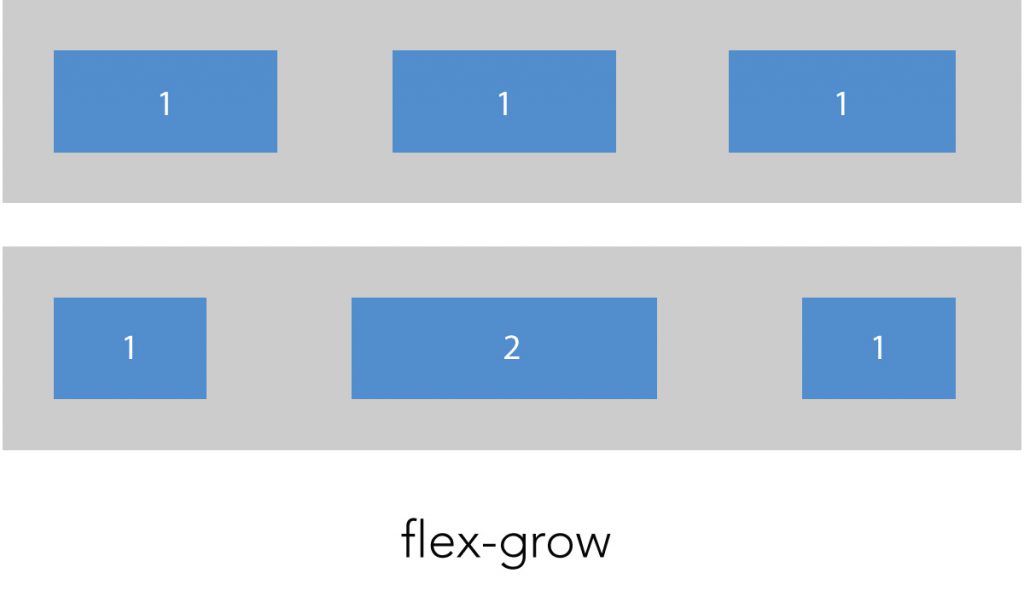
flex-grow możemy określić możliwość zwiększenia rozmiarów flex items; zasada wzrostu oparta jest o proporcje.
.item { flex-grow: <number>; }
rys.

flex-shrink tutaj analogicznie jak wyżej z tą różnicą, że określamy możliwość zmniejszania rozmiarów flex items.
flex-basis określa domyślny rozmiar elementów (przed dystrybucją wolnej przestrzeni). Wartość domyślna to auto.
.item { flex-basis: <length> | auto; }flex jest skrótem tzw. ‚shorthand’ dla flew-grow, flex-shrink i flex-basis. Warto używać zamiast podawania pojedynczych właściwości.
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }order definiuje kolejność wyświetlania flex items. Można używać wartości ujemnych, będą one wyświetlane na początku.
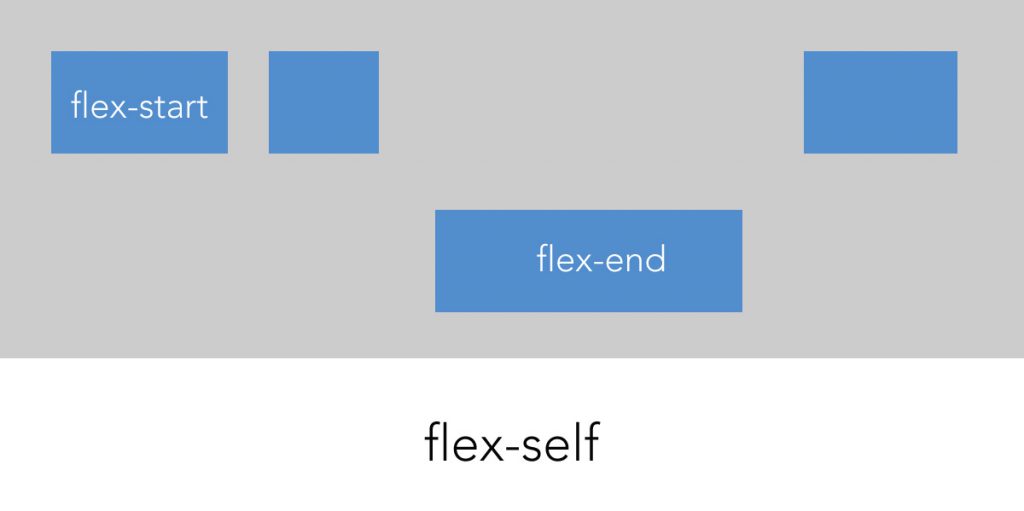
.item { order: -1; }align-self daje możliwość nadpisywania align-items lub domyślnego ułożenia dla jednego elementu.
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }
Warto wiedzieć, że wszystkie właściwości związane z columns CSS nie mają wpływu na flex container. Vertical-align, float i clear nie oddziałują na flex item.
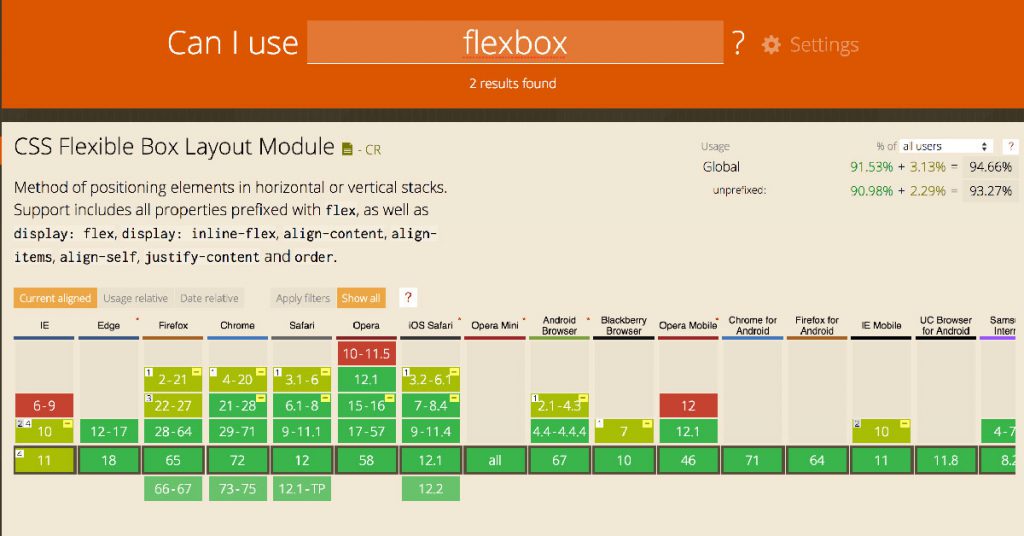
Wsparcie przeglądarek dla flexbox, możemy zobaczyć pod tym linkiem:
https://caniuse.com/#search=flexbox