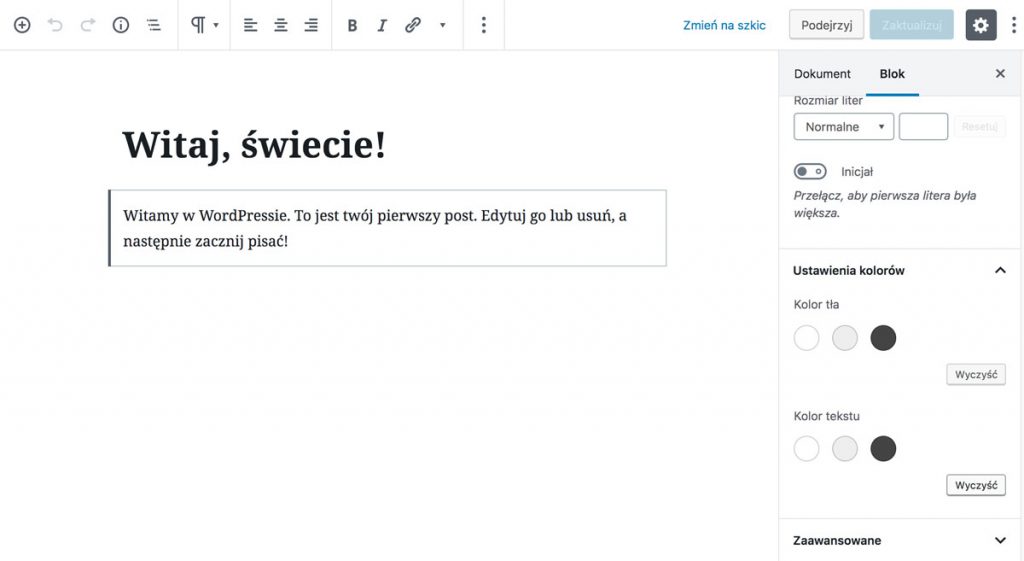
W poprzednim artykule była mowa o funkcjach edytora Gutenberg związanych z wyrównywaniem wybranych bloków. Dziś przyjrzymy w jaki sposób w Gutenbergu możemy definiować własne palety kolorów dla naszego motywu.

W tym celu skorzystamy z właściwości add_theme_support (’editor-color-palette’) umieszczając ją w pliku function.php naszego motywy do WordPress, w którym w postaci tablicy zawierającej kolejne tablice definiujemy nasze nową paletę kolorów.
Należy nadmienić właściwość name dla każdego koloru należy tak podać, aby motyw był gotowy do tłumaczenia. Tu: ’name’ => __( ’white’ ), pierwszy parametr to nazwa drugi to textdomain potrzeby do zrobienia pliku z tłuczeniem – to temat na osobny artykuł. , (’themeLangDomain’ ), pierwszy parametr to nazwa drugi to textdomain potrzebny do zrobienia pliku z tłuczeniem.
Kod poniżej:
function mytheme_setup_theme_supported_features() {
add_theme_support( 'editor-color-palette', array(
array(
'name' => __( 'white', 'themeLangDomain' ),
'slug' => 'strong-magenta',
'color' => '#ffffff',
),
array(
'name' => __( 'very light gray', 'themeLangDomain' ),
'slug' => 'very-light-gray',
'color' => '#eee',
),
array(
'name' => __( 'very dark gray', 'themeLangDomain' ),
'slug' => 'very-dark-gray',
'color' => '#444',
),
) );
}
add_action( 'after_setup_theme', 'mytheme_setup_theme_supported_features' );
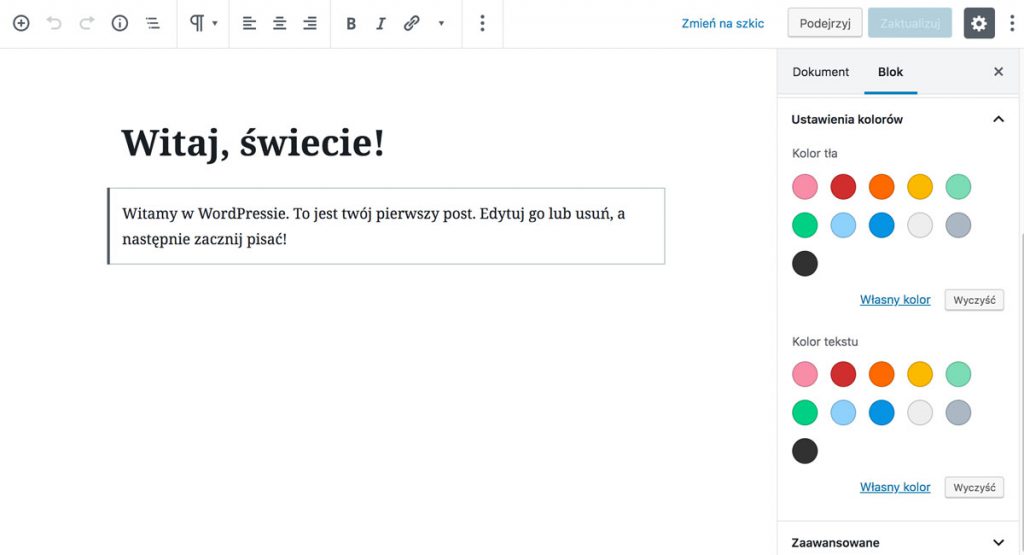
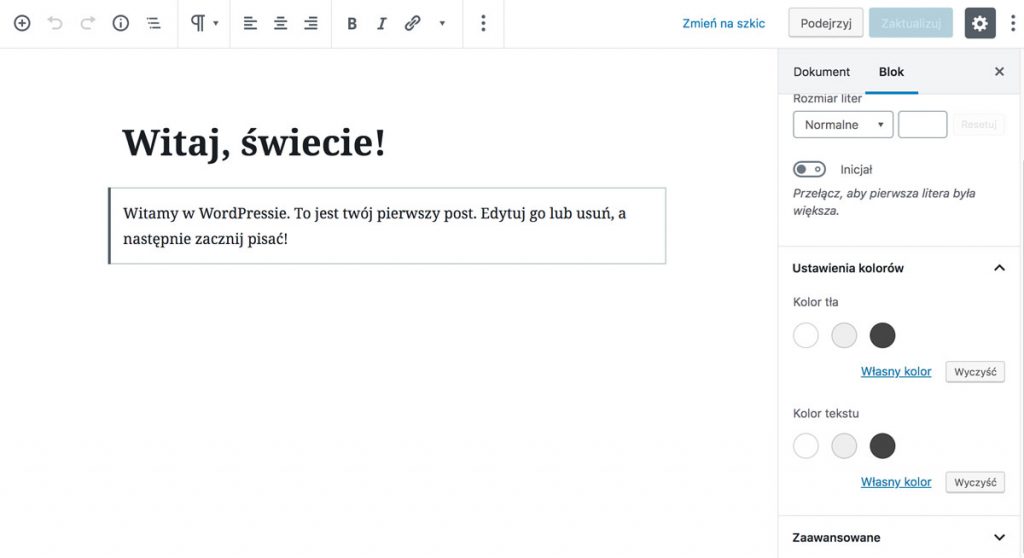
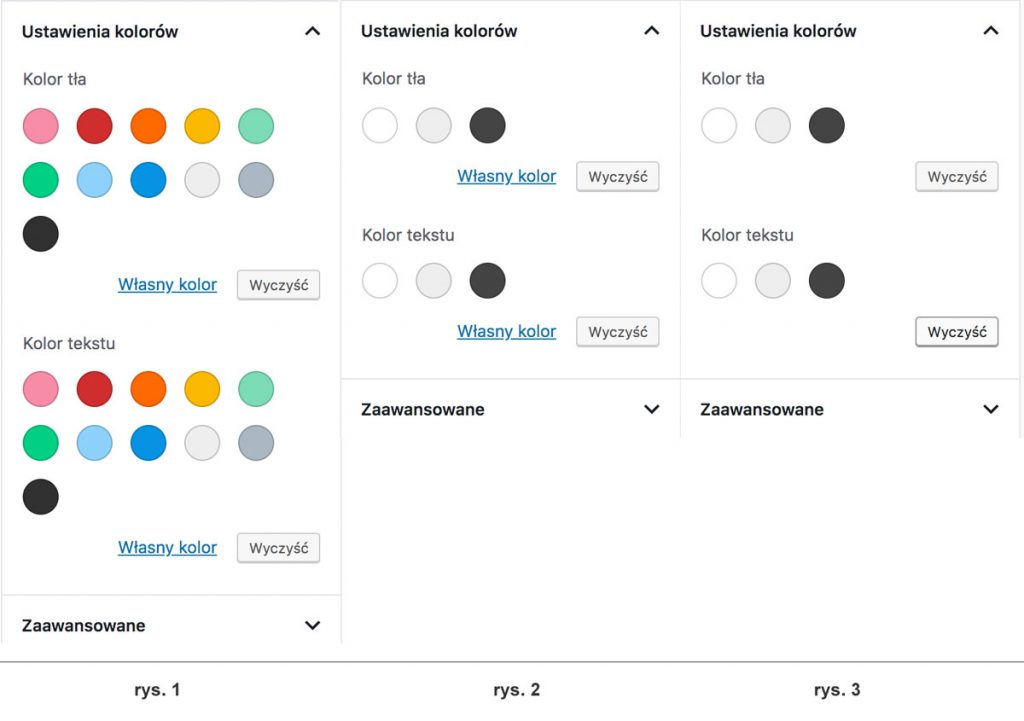
Po zapisaniu zmian w pliku function.php i odświeżeniu strony w naszym edytorze została zamieniona domyślna paleta kolorów na tą zdefiniowaną przez nas. Zawierającą trzy kolory oraz możliwość wyboru własnego koloru.

Możemy pójść krok dalej i ograniczyć używanie kolorów w Gutenbergu tylko do tych zdefiniowanych przez nas. W tym celu musimy wyłączyć pole wyboru własnego koloru. Robimy to poprzez dodanie jednej linii kodu do naszego pliku function.php
add_theme_support( 'disable-custom-colors' );

Kiedy warto stosować opisane modyfikacje?
Na przykład gdy przygotowujemy nowy motyw WordPress dla naszego klienta, w którym chcemy zdefiniować lub ograniczyć stosowanie kolorów to tych z projektu graficznego / materiałów zawartych w CI.