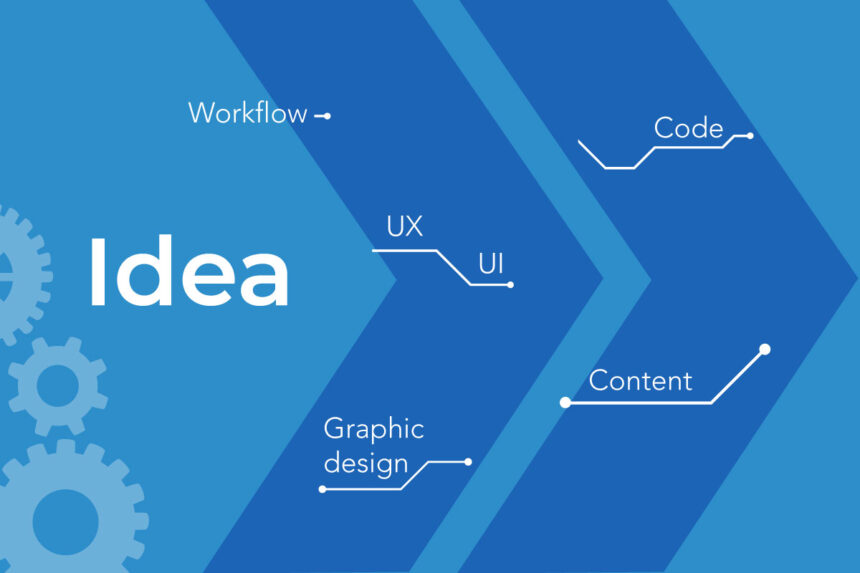
Od czego zaczynamy realizację strony internetowej i jak wygląda to w rzeczywistości. Ze strony osoby, który ma pierwszy raz styczność z tym tematem wydaje się to dość proste.
Zamawia stronę, następnie jest ona realizowana i zapłacona. Trochę jak zwykłe zakupy w sklepie. Kupujemy kilogram truskawek, płacimy i to wszystko.
Czy aby napewno?
Nie do końca. Produkt jakim jest strona internetowa, sklep online jest odpowiedzią na zapotrzebowanie określone w zamówieniu. Ma spełniać określone funkcje i realizować wyznaczone cele biznesowe.
Na początku powinniśmy określić, do czego ma służyć nasza aplikacja webowa. Czy ma być: zwykła wizytówką firmową, bardziej złożoną stroną informacyjną, portalem korporacyjnym, katalogiem produktów online, serwisem informacyjnym, blogiem, sklepem lub może ma łączyć kilka z tych funkcji.
Etap pierwszy
W pierwszym etapie należy ustalić funkcje jakie mają być realizowane w naszym projekcie. Jaka te funkcje mają być ze sobą połączone aby były najbardziej skuteczne w realizacji planu biznesowego i jednocześnie najbardziej intuicyjne dla użytkownika. Określamy jakie dane od użytkownika będziemy zbierać i w jakim celu. Jeśli będzie to serwis transakcyjny to jak będzie wygadał schemat transakcji czyli proces zakupowy. Budujemy logikę aplikacji i projekt funkcjonalności.
Dobór technologii
Kolejnym krokiem jest dobór odpowiedniego rozwiązania technicznego, które umożliwi zrealizowanie wczesnej określonych celów. Jak będzie wyglądała obsługa naszego rozwiązania dla administratora i redaktora, panel administracyjny. Jaki jest sposób integracji z usługami zewnętrznymi np. Systemy płatności, media społecznościowe i inne aplikacje. Tak dla przykładu:
- Jeśli mówimy stronie wizerunkowej może być to statyczna strona, której aktualizacja treści odbywa się z poziomu kodu.
- W przypadku bloga, portalu czy sklep musi to być już system do którego osoby go obsługujące się logują i mają dostęp do narzędzi ułatwiających aktualizację treści lub obsługę procesu sprzedaży.
- Jakich technologi i języków programowania, będziemy używać.
- Kolejną kwestią jest czy wykorzystamy już istniejące rozwiązania np.: WordPress, WooCommerce, Drupal, Magneto itp czy będzie niezbędne przygotowanie nowego dedykowanego rozwiązania.
- Sam sytem to nie wszystko. Konieczne jest również zaplecze serwerowe, na którym nasze rozwiązanie będzie działało. Jego wydajność i bezpieczeństwo, stabilność.
Tu warto się na chwilę zatrzymać. Powiedzieliśmy o dwóch etapach prac, które tak naprawdę są niezbędne do sporządzenia wyceny prac. Gdyby było wszystko idealnie to te informacje powinien dostarczyć zamawiający aby na ich podstawie można było przygotować ofertę. Jak pokazuje doświadczenie takie sytuacje zdarzają się rzadko. Zwykle zamawiający mają pomysł, jakieś wyobrażenie togo co by chcieli ale nie mają na początku dostatecznej ilości wiedzy.
Co w takim przypadku zrobić? Odpowiedzią mogą być warsztaty i konsultacje. Są to zwykle rzeczy odpłatne. W wyniku takich konsultacji, klienci zyskują wiedzę opisaną w dwóch pierwszych etapach, która daj im możliwość dobrego przygotowania zapytania ofertowego – Bref’u. Jak również głębszą analizę samego pomysłu, sposobu jego realizacji i niezbędnych w tym celu zasobów ludzkich, technicznych i finansowych.
Projekt graficzny
Mamy przygotowaną logikę aplikacji i projekt funkcjonalności. W tym kroku przygotowujemy warstwę wizualną – szatę graficzną dla każdej indywidualnej części (różniącej się od pozostałych części). Punktem wyjścia jest istniejąca identyfikacja wizualna zawarta w księdze znaku. Przygotowujemy layouty makiet i pojedyncze grafiki. Zdarza się również (na dodatkowe życzenie klienta), że przygotowywane są markup’y w postaci plików HTML, CSS, które pokazują projekty graficzne w skali 1:1, w przeglądarkach z uwzględnieniem responsywności i kompatybilności wybranych przeglądarek i urządzeń.
Kodowanie
Realizujemy naszą aplikację, kodujemy Back-end, Font-end, projektujemy i tworzymy bazy danych. Robimy integrację z usługami zewnętrznymi. Jest to etap skupiony na dewelopmencie. W wyniku tego etapu otrzymujemy wersję gotową do testów i dalszej pracy. Często też na tym etapie zamieszczamy przykładową treść.
Content – treść naszej strony www
Równolegle do etapu kodowania lub tuż po należy przygotować treści, czyli: teksty, zdjęcia, filmy do zamieszczenia na naszej stronie. W tym etapie lub wcześniej wykonywane mogą być: sesje zdjęciowe, filmy, katalogi produktów, cenniki itp. Jeśli nasz nasz projekt jest wielojęzyczny – to przygotowujemy również tłumaczenia w odpowiednich wersjach językowych.
Tak przygotowaną treść zamieszczamy w wersji testowej serwisu.
RODO – zgodność prawna
Tu warto zaznaczyć że niezbędna jest też konsultacja prawna, tak aby przygotowany serwis i treść w nim prezentowana była zgodna z prawem.
Należy zwrócić uwagę na przetwarzanie gromadzonych danych i opis tego w polityce prywatności. Poprawne przygotowanie regulaminów, umów dla świadczonych usług w ramach naszej strony, sklepu internetowego itp.
Testy
Zbliżamy się do końca. Mamy już wersję testową z zamieszczoną treścią. Testujemy ponownie czy wszystko jest dobrze. Czy prezentowana treść, jest zgodna z założoną. Czy nasze funkcjonalności działają. Czy proces sprzedażowe i transakcje wykonują się prawidłowo. Czy założona kompatybilność i responsywność działają tak jak było założone.
Zmieszczenie strony na produkcji
Jeśli testy przeszły pozytywnie. Możemy zamieścić naszą stronę na serwerze produkcyjnym. Na tym kończymy naszą pracę związana z realizacją. Zaczynamy obsługę, aktualizację i promocję nowej strony. O tym było napisane w osobnym artykule – Obsługa stron internetowych .
Podsumowanie
Na koniec warto zwrócić uwagę, jak dużo osób o różnych kompetencjach jest potrzebnych aby zrealizować poszczególne etapy:
- przygotowanie pomysłu – biznes, logika aplikacji i projekt funkcjonalności,
- projekt graficzny
- programiści i administratorzy systemu
- przygotowanie treści: copywriting, fotografia, video, tłumaczenia
- prawnicy: Rodo, regulaminy i umowy
- testerzy
- obsługa administracyjna, redakcyjna i sprzedażowa.
Jak widać jest to złożony proces, który powinien być przemyślany na każdym etapie przez właściwą osobę. Ma to też bezpośredni związek z czasem i ceną realizacji. To temat na inny artykuł.
Jeśli zainteresował cię artykuł, zobacz na dodatkowe materiały w linkach poniżej: